CSS Injection (Legacy)
Note
This feature applies only to the legacy user interface. It does not apply to the current user interface.
Different Socotra customers have different needs for the look and feel of their UI. CSS Injection enables customers to modify the “out of the box” user experience to tailor the screens for their needs.
Socotra has identified a set of CSS Classes that customers can modify by adding a new custom CSS file which is applied after the default CSS styles are applied.
In addition, customers can override the logo used in the UI to reflect their own branding requirements.
Note
Note: Occasionally Socotra may change the CSS classes used in the UI. We will work to minimize changes to the recommended classes. Customers are free to create whatever CSS they wish and can override any style found in the UI, however other classes may be more volitile and require more regular updates to the custom CSS file.
Usage
To use CSS Injection and deploy a custom css file or logo, use the Add Custom Web Assets endpoint. You can send either of two files:
styles.css, to be applied after the styling used in the base CSS file
logo.png, to replace the logo in the upper left corner of the main UI
Note: CSS specificity can be complex. If you find that your class definitions are not being applied properly, you can append an !imporant tag after the defintion. For example:
.content-panel-data-value {
color: blue !important;
}
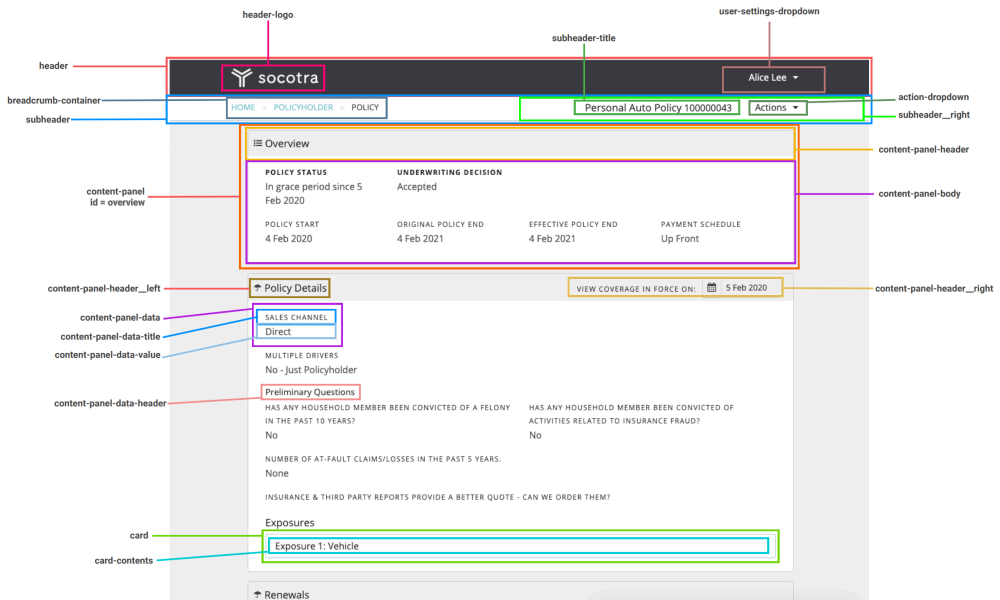
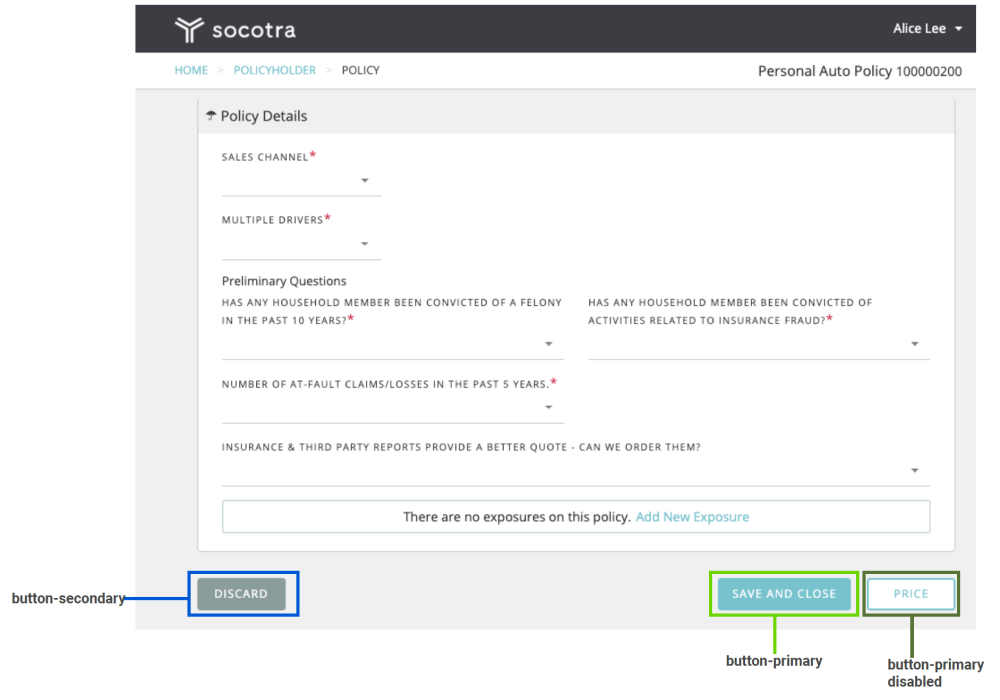
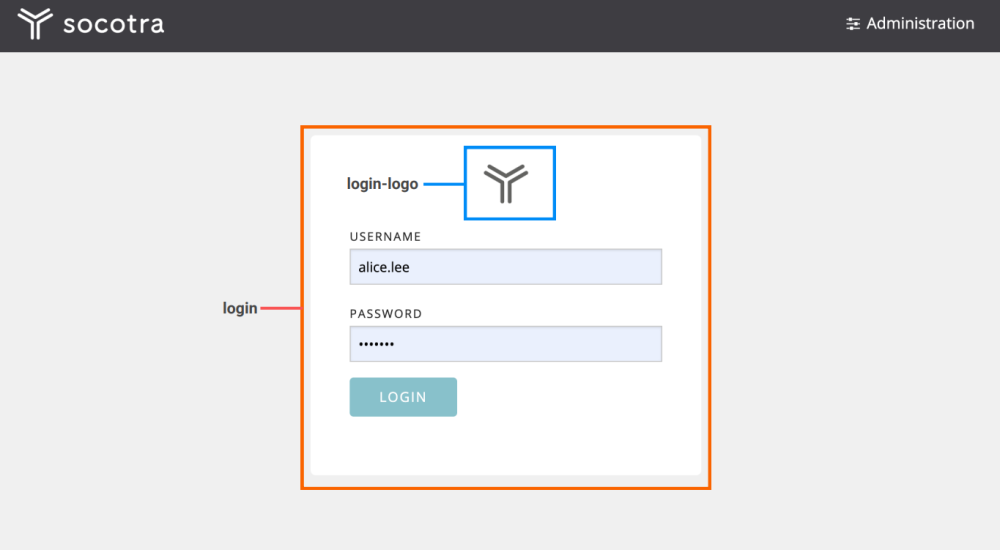
Style Map
These diagrams identify the styles that Socotra will maintain. You can include any of these in your styles.css file.